
پس از جلسه اول آموزش طراحی وب که در آن تعاریفی از کلیت طراحی وب را خواندید از این جلسه به بعد مباحث عملی طراحی وب را شروع خواهیم کرد. قبل از هر چیز سعی کنید یکی از نرم افزارهایی که در جلسه قبل معرفی شده بود را انتخاب و بر روی سیستم خود نصب کنید.
اچ تی ام ال (HTML)
طبق تعریفی که از HTML در مطلب طراحی وب چیست داشتیم، دانستیم که HTML بدنه و ساختار اصلی یک صفحه اینترنتی را تشکیل می دهد. اما واقعا یک فایل اچتیامال از چه چیز تشکیل شده است؟ جواب این سوال را در ادامه دریافت خواهید کرد.
HTML زبانی برچسب (Tag) محور بوده که تمام دستورات آن از برچسب ها تشکیل شده اند. هر برچسب از دو علامت <> (بزرگتر و کوچکتر) ساخته شده که بنا بر کارایی و نوع ممکن است یک طرفه یا دوطرفه باشند.
برچسب های یکطرفه
این تگ ها از یک جفت علامت <> تشکیل شده اند.
مثال:
<img>
<hr>
برچسب های دوطرفه
این تگ ها از دو جفت علامت <> تشکیل شده اند. با این تفاوت که در جفت دوم با یک “/”به پایان می رسد.
علامت “/” نشان دهنده ی انتهای تگ مورد نظر است.
مثال:
<a></a>از اینکه فعلا از تگ های بالا سردر نمی آورید نگران نباشید! چون بزودی با تمام این تگ ها آشنا خواهید شد و از آنها در پروژه های خود استفاده خواهید کرد.
همانطور که از قبل گفته شد؛ سند (File) هر زبان ساختار و پسوند منحصر بفردی دارد که باید طبق آن نوشته و ذخیره شود. HTML نیز از قائده مستثنی نیست. ابتدا به پسوند ذخیره سازی سند HTML میپردازم تا پس از ساخت یک سند، ساختار آن را شرح دهم.
ذخیره سازی سند HTML
برای اینکه بتوانیم یک سند اچتیامال بسازیم که توسط مرورگر قابل اجرا باشد ابتدا باید بدانیم که پسوند آن باید چگونه نوشته شود. برای این کار نرم افزار ویرایشگر کد خود را باز کنید (من در اینجا از Notepad++ استفاده می کنم)
نکته: اگر از نرم افزار حرفه ای ویرایشگر کد استفاده می کنید نیازی به طی کردن این مرحله نیست. زیرا این نرم افزارها معمولا در قسمت ایجاد فایل خود پسوند html را دارند.
برای این کار (در نرم افزار Notepad++) از قسمت نوار ابزار بر روی گزینه new کلیک کرده تا یک صفحه جدید گشوده شود.

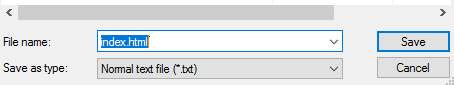
سپس بدون آنکه محتوایی در آن قرار دهید از منو گزینه File و بعد بر روی Save As کلیک و در پنجره باز شده مکان ذخیره سازی سند خود را انتخاب کنید. برای اینکه دسترسی بهتری بر روی سندهای خود داشته باشید یک پوشه بر روی دکستاپ ایجاد کرده (در اینجا من نام project را انتخاب می کنم) و فایل را در پوشه ذخیره کنید. نکته ای که باید به آن در زمان ذخیره سازی توجه کنید پسوند سند html شما می باشد. برای این کار پس از انتخاب نام برای سند خود (در اینجا من نام index را انتخاب می کنم) با قرار دادن یک نقطه “.” پس از نام، html را تایپ کرده و بر روی Save کلیک کرده تا ذخیره شود.

پس از ذخیره سازی به پوشه پروژه خود بروید خواهید دید که سند ذخیره شده به شکل مرورگر پیشفرض شما در آمده است. این یعنی فایل شما در مروگر باز خواهد شد. اما به علت اینکه ما محتوایی داخل این سند قرار نداده ایم پس چیزی را به نمایش نخواهد گذاشت و با صفحه سفید مواجه خواهید شد.
ساختار سند HTML
ساختار اصلی و ابتدایی یک سند html شامل چند تگ پیشفرض است که در ادامه هر یک را توضیح خواهم داد.
اعلامیه Doctype
دستور Doctype یک برچسب از HTML نیست بلکه یک ثابت برای اعلام به مرورگر است. بدین معنی که Doctype به مرورگر میفهماند که سندی که در حال خواندن آن است، چه نسخه ای html می باشد. این دستور همیشه باید در ابتدایی ترین خط از سند و قبل از هر تگی قرار گیرد.
به علت اینکه ما در حال استفاده از آخرین نسخه از html (نسخه ۵) هستیم از Doctype به صورت زیر استفاده می کنیم.
<!DOCTYPE html>برای اطلاعات بیشتر شما درباره Doctype در نسخه پیشین html به یک نمونه از آن اشاره می کنم.(فقط برای آشنایی)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">همانطور که می بینید تفاوت بین نسخه ۵ و نسخه ۴.۰۱ بسیار است!
برچسب دوطرفه HTML
این تگ اصلی ترین تگ موجود در یک سند است زیرا وجود آن به مرورگر می فهماند که سند باز شده یک فایل HTML است.
تمام برچسب ها باید درون این تگ قرار گیرند بجز Doctype.
به این صورت نوشته می شود:
<html></html>برچسب دوطرفه head
تگ هد محل قرار گیری برچسب هایی نظیر title, style, link و… است. برچسب های قرارگرفته در head برای مرورگرها قابل مشاهده و خوانش هستند.
به این صورت نوشته می شود:
<head></head>برچسب دوطرفه body
تگ بادی محل قرارگیری تمام تگ ها و محتوا نظیر تصویر، متن و… می باشد.
به این صورت نوشته می شود:
<body></body>توضیحات کم در مورد هریک از این برچسب ها برای این بود که در جلسات بعدی با هریک از آنها و کاربردشان بیشتر آشنا خواهیم شد.
در انتها ما در یک سند html تگ های زیر را خواهیم داشت.
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>برای به یادسپاری این برچسب ها بهتر است ابتدا آموزش را مطالعه کرده و سپس آنها را با تایپ کردن مداوم تمرین کنید.

هنوز دیدگاهی ثبت نشده است.